En HTML5 tenemos nuevos tipos de datos de entrada que nos permitirán validar los datos fácilmente de manera que el usuario solo pueda ingresar los datos correctos.
podemos usar diferentes tipos y solo tenemos que ponerle en la propiedad lo que deseamos ingresar ejemplo:
type=”search”: se usa para campos de búsqueda
type=”mail”: se usa para campos de mail
type=”url”: se usa para campos de url
type=”datetime”: se usa para campos de fecha y hora, despliega un calendario
type=”color”: se usa para seleccionar un color, en el value se guardar el valor RGB
type=”range”: se usa para seleccionar un valor con un rango permitido, generalmente sale una barra deslizante
Adicional puedes colocar la propiedad required en los input para indicar que el campo es requerido de esa manera hasta que no se seleccione o ingrese un valor o permitirá realizar el submit y adicional el mensaje de validación será generado automáticamente por el explorador.
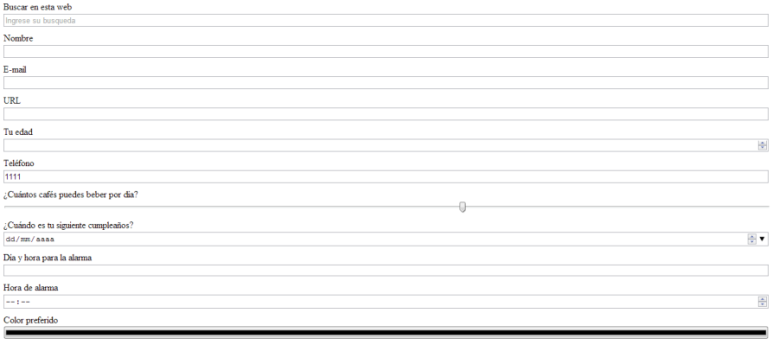
anteriormente se usaba mucho Javascript para cada uno de estos casos pero ya con HTML5 podemos hacerlo mas fácil, acá les muestro algunos ejemplos:
<label for="search">Buscar en esta web</label>
<input id="search" name="search" type="search" placeholder="Ingrese su busqueda" >
<label for="email">E-mail</label>
<input id="email" name="email" type=email>
<label for="blog">URL</label>
<input id="blog" name="blog" value="" type=url required>
<label for="edad">Tu edad</label>
<input id="edad" name="edad" type="number" step="5">
<label for="telefono">Teléfono</label>
<input id="telefono" name="telefono" type=tel value="1111" readonly>
<label for="cantidad">¿Cuántos cafés puedes beber por día?</label>
<input id="cantidad" name="cantidad" type=range min=5 max=10 >
<label for="cumple">¿Cuándo es tu siguiente cumpleaños?</label>
<input id="cumple" name="cumple" type=date>
<label for="alarma">Día y hora para la alarma</label>
<input id="alarma" name="alarma" type=datetime>
<label for="hora">Hora de alarma</label>
<input id="hora" name="hora" type=time>
<label for="color">Color preferido</label>
<input id="color" name="color" type=color>

por desgracia no esta soportado por todos los exploradores especialmente el caso de internet explorer que solo lo soporta la versión 10, recuerden que pueden verificar la compatibilidad por acá: http://mteheran.wordpress.com/2013/01/31/compatibilidad-de-los-exploradores-de-escritorio-y-moviles-con-html5/
