En .Net core tenemos la posibilidad de utilizar Tag Helpers para diseñar nuestras vistas, esto nos permite omitir el uso de Razor y poder diseñar vistas simplemente extendiendo las propiedades de HTML con algunas especificas integradas.
Hay que aclarar que podemos usar una combinación de Razor y tag herlpes en pocas podemos usar el uno, el otro o la combinación de ambos.
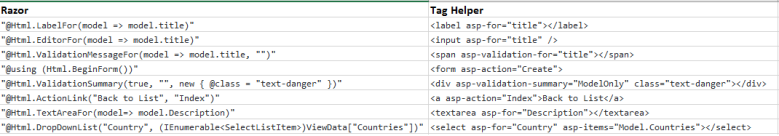
Aquí esta una lista de como podemos se traduce a través de TagHelpers cierta nomenclatura de Razor:
| Razor | |
| 1 | “@Html.LabelFor(model => model.title)” |
| 2 | “@Html.EditorFor(model => model.title)” |
| 3 | “@Html.ValidationMessageFor(model => model.title, “”)” |
| 4 | “@using (Html.BeginForm())” |
| 5 | “@Html.ValidationSummary(true, “”, new { @class = “text-danger” })” |
| 6 | “@Html.ActionLink(“Back to List”, “Index”)” |
| 7 | “@Html.TextAreaFor(model=> model.Description)” |
| 8 | “@Html.DropDownList(“Country”, (IEnumerable<SelectListItem>)ViewData[“Countries”])” |
| Tag Helper | |
| 1 | <label asp-for=”title”></label> |
| 2 | <input asp-for=”title” /> |
| 3 | <span asp-validation-for=”title”></span> |
| 4 | <form asp-action=”Create”> |
| 5 | |
| 6 | <a asp-action=”Index”>Back to List</a> |
| 7 | <textarea asp-for=”Description”></textarea> |
| 8 | <select asp-for=”Country” asp-items=”Model.Countries”></select> |