Algo muy importante como buena práctica en cualquier aplicación en la que estemos trabajando, es la posibilidad de disminuir el código y de reutilizar componentes, manteniendo siempre la abstracción y evitando el acoplamiento de ellos.
Los proyectos en Blazor tienen por defecto una carpeta llamada Shared donde podemos crear componentes compartido que se reutilizarán dentro de toda la aplicación.

Si vemos el ejemplo de SurveyPrompt a fondo podemos ver lo fácil que es realiza la implementación de un componente compartido:
<div class="alert alert-secondary mt-4" role="alert">
<span class="oi oi-pencil mr-2" aria-hidden="true"></span>
<strong>@Title</strong>
<span class="text-nowrap">
Please take our
<a target="_blank" class="font-weight-bold" href="https://go.microsoft.com/fwlink/?linkid=2127996">brief survey</a>
</span>
and tell us what you think.
</div>
@code {
// Demonstrates how a parent component can supply parameters
[Parameter]
public string Title { get; set; }
}
Creamos la plantilla de nuestro código con todo el HTML que queramos incluir y por otro lado podemos agregar propiedades con el decorador o atributo [Parameter] para indicar que el valor se puede recibir como parámetro al momento de incrustar o agregar el componente, ejemplo:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
El template base de Blazor nos trae este demo pero podemos ir aún mas allá y construir una librería de componentes compartidos que luego podemos utilizar no solo en este proyecto sino en otros o incluso crear Nugets que contengan estos componentes. Creamos un nuevo proyecto de Razor Class Library:

Dentro de esta librería podemos crear todos los componentes que deseemos compartir con diferentes proyectos Blazor, en este ejemplo he creado un componente MySharedComponent:

<div class="my-component">
This component is defined in the <strong>RazorSharedComponents</strong> package.
This component can be used in different Blazor projects
This component was call by <strong>@CallModule</strong>
</div>
@code {
// Demonstrates how a parent component can supply parameters
[Parameter]
public string CallModule { get; set; }
}
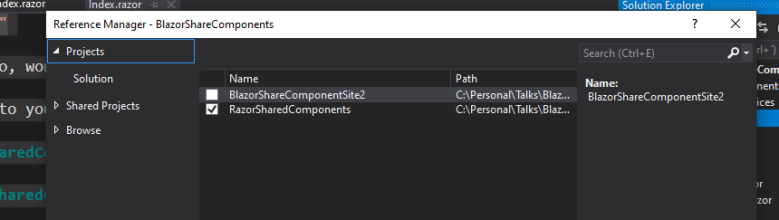
Debemos en este punto agregar la referencia de esta librería a nuestro proyecto:

Al momento de incrustar el componente captura el nombre del assembly que lo esta llamando para reconocer desde que proyecto se esta utilizando este Shared Component
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<RazorSharedComponents.MySharedComponent CallModule="@System.Reflection.Assembly.GetExecutingAssembly().GetName().Name">
</RazorSharedComponents.MySharedComponent>
Y este es el resultado visual que obtengo cuando ejecuto mis 2 proyectos de blazor utilizando el mismo componente compartido:

Esto es una excelente práctica para disminuir las líneas de código y reutilizar, partes de nuestra aplicación.
¿Qué tipo de componentes podemos crear para compartir? , puede ser cualquier tipo pero yo recomendaría componentes que no incluyeran lógica de nuestro negocio, por ejemplo modales, validadores genéricos, reportadores, utilidades, menús, headers, footers, etc.. Todos los componentes compartidos deben ajustarse a los parámetros que reciben y a ser dinámicos para poderse reutilizar correctamente.
Puedes consultar ejemplo en el siguiente enlace: https://github.com/Mteheran/BlazorShareComponents
