Inspeccionar nuestro código para encontrar un error, analizar comportamientos o corregir deuda técnica es algo bastante común.
Visual code es un IDE ligero, fácil de usar y que en muchos aspectos nos permite programar mas rápido pero en este tipo de herramientas aveces se queda corto
Afortudamente para Blazor Web Assembly ya tenemos una extensión que nos permite hacer este paso a paso en el código de manera simple y con buenos resultados
El primer paso es instalar la extension de C# y la extension de BlazorWasmDebugging del siguiente link
Microsoft.AspNetCore.Razor.VSCode.BlazorWasmDebuggingExtension – Visual Studio Marketplace
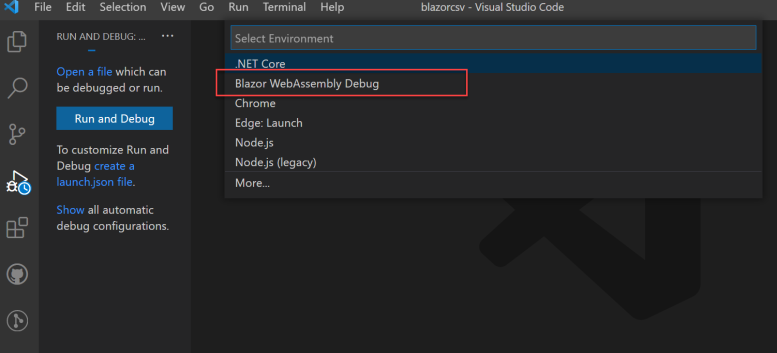
Vamos luego a crear nuestro archivo de launch.json

Vamos agregar en este archivo la URL de nuestro sitio, de momento he tenido problemas con URL que se exponer por HTTPS por eso recomiendo usar la URL de HTTP que por defecto es localhost:5000
archivo launch.json:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "blazorwasm",
"name": "Launch and Debug Blazor WebAssembly Application",
"request": "launch",
"url": "http://localhost:5000"
}
]
}Por último debemos verificar que el archivo launchSettings.json contenga la propiedad para habilitar el proceso de debugging ( inspectUri )
"blazorporject": {
"commandName": "Project",
"dotnetRunMessages": "true",
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
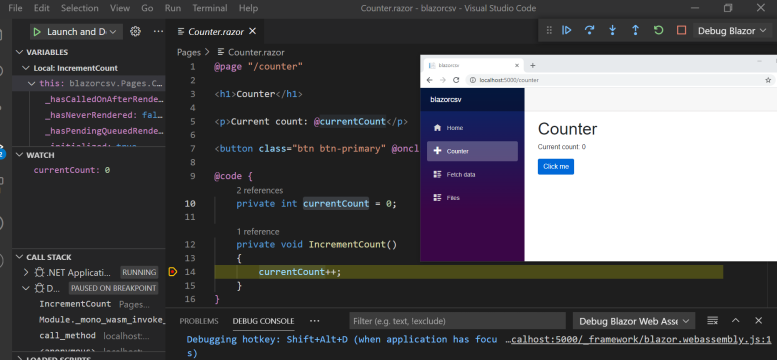
}Deberiamos ahora poder hacer debugging dentro de nuestro código en Blazor sin incovenientes:

Guía oficial:
